
labels是显示的标签
datas分别显示的数据
colors分别显示的颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/Chart.js/3.9.1/chart.js"></script>
</head>
<body>
<div style="width: 400px; height: 300px;">
<canvas id="myChart" ></canvas>
</div>
<script>
var canvasId = "myChart";//canvas的id
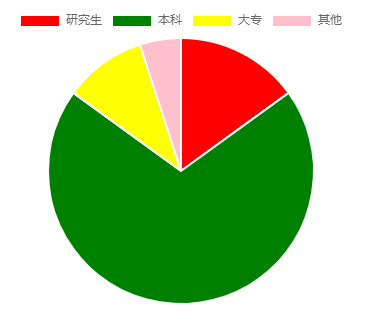
var title = "员工学历比例";//标题
var labels = ["研究生","本科","大专","其他"];//标签
var datas = [15,70,10,5];//数据
var colors = ["red","green","yellow","pink"];//颜色
show(canvasId,title,labels,datas,colors);
//绘制饼型图
function show(canvasId,title,labels,datas,colors)
{
const data = {
labels: labels,//标签
datasets: [{
label: title,//标题
data: datas,//数据
backgroundColor: colors,//颜色
hoverOffset: 4
}]
};
const config = {
type: 'pie',//图形类型
data: data,
options: {
responsive: true, // 设置图表为响应式,根据屏幕窗口变化而变化
maintainAspectRatio: false,// 保持图表原有比例
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
};
const ctx = document.getElementById(canvasId);
const myChart = new Chart(ctx, config);
}
</script>
</body>
</html>










0条评论
点击登录参与评论