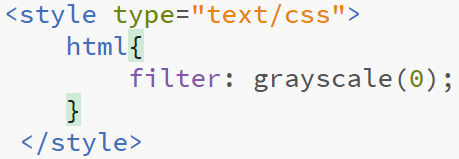
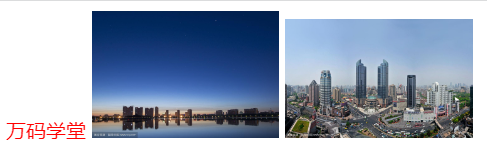
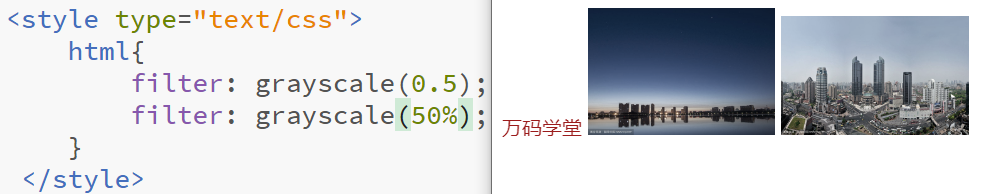
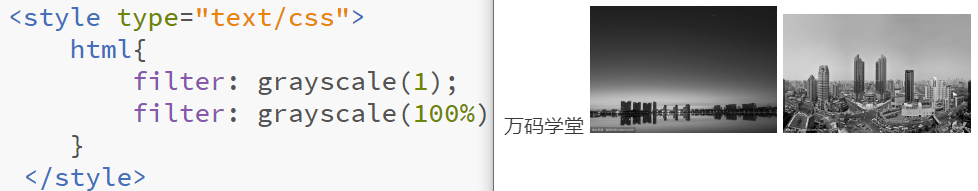
改变网页灰度,让网页变成黑白,通过filter样式可以实现
grayscale()
grayscale方法,改变灰度
参数可以是小数,可以是百分比,数字越大,其他颜色越少。




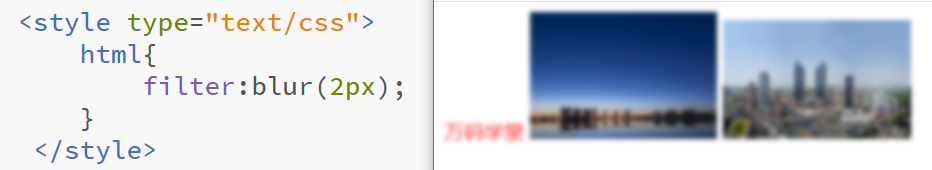
blur()
blur()方法,图像模糊
方法的参数是像素,像素越大,图像越模糊

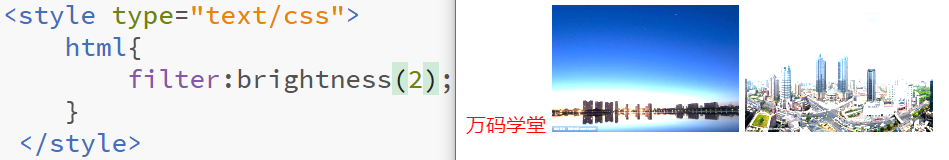
brightness()
brightness()方法,图像亮度
方法的参数是整数,数字越大,图像越亮,越曝光

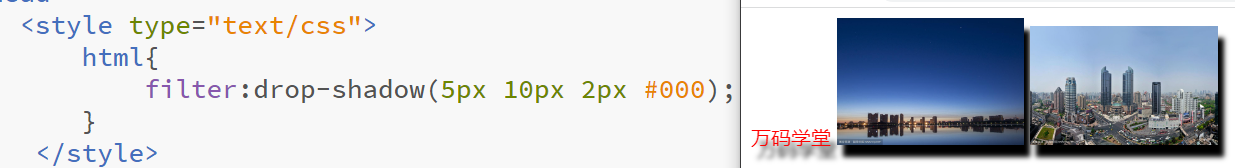
drop-shadow()
drop-shadow()方法,图像后生成阴影
方法有4个参数
参数1:阴影在x方向的偏移量
参数2:阴影在y方向的偏移量
参数3:阴影模糊 数字越大,阴影越模糊
参数4:阴影的颜色

opacity()
opacity()方法,图像的透明度
参数是小数,数字越小,越透明

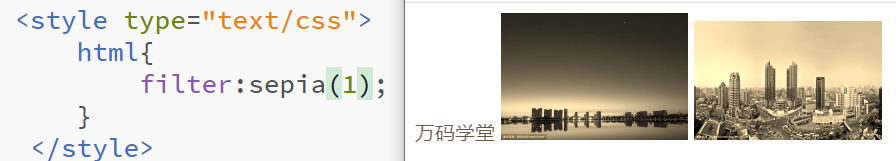
sepia()
sepia()方法,图像过滤成棕色
参数是小数或者百分比,数字越大,越只剩下棕色

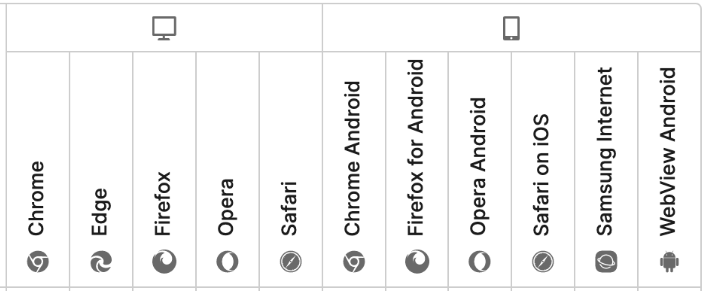
以上方法支持的浏览器












0条评论
点击登录参与评论