JavaScript中没有为String提供类似于Java或其他语言的format方法,有时候需要拼接字符串时就会代码很乱。可以自己设计一个方法,添加到String的prototype上,这样就可以直接使用了。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>万码学堂</title>
<script>
String.prototype.format = function(args) {
var result = this;
if (arguments.length > 0) {
if (arguments.length == 1 && typeof (args) == "object") {
for (var key in args) {
if(args[key]!=undefined){
var reg = new RegExp("({" + key + "})", "g");
result = result.replace(reg, args[key]);
}
}
}
else {
for (var i = 0; i < arguments.length; i++) {
if (arguments[i] != undefined) {
var reg= new RegExp("({)" + i + "(})", "g");
result = result.replace(reg, arguments[i]);
}
}
}
}
return result;
}
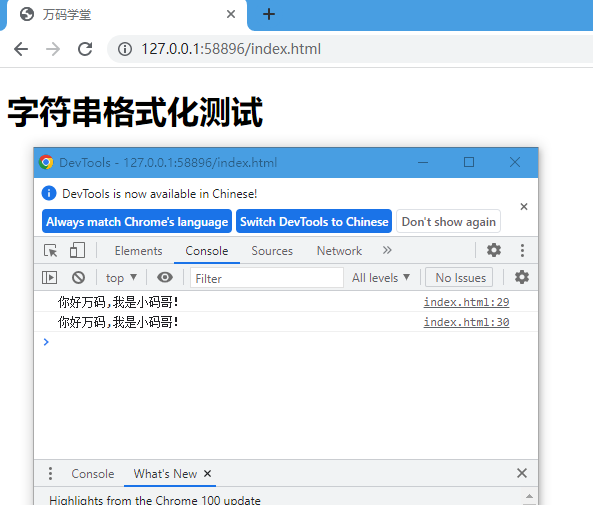
console.log("你好{0},我是{1}!".format('万码','小码哥'))
console.log("你好{name},我是{myname}!".format({name:'万码',myname:'小码哥'}))
</script>
</head>
<body>
<h1>字符串格式化测试</h1>
</body>
</html>运行结果:












0条评论
点击登录参与评论